Merhaba mobil temada bildiğiniz gibi ortada Tüm Konular var, o kısmı kaldırıp soldaki menü çizgisine yakın bir şekilde logomu koymak istiyorum, nasıl yapabilirim?
Mobil temaya logo ekleme
- Düzenlendi
EgeBee Yakında FlarumTR kullanıcılarına @NightKing tarafından özel mobil tema gelecek. Yeni mobil tema sizin istediğiniz gibi. Şu an mevcut Android uygulamamıza çok benziyor
- Düzenlendi
Harici stillere ekle:
Url yerine kendi logo linkini ekle
@media (max-width: 767px){
.App:before {
background-image: url(https://tsoltanov.com/forum/lou.png);
background-position: left;
background-repeat: no-repeat;
background-size: contain;
}}
Tüm konuları gizlemek için:
@media (max-width: 767px){
.App-titleControl {
display: none !important;
}}
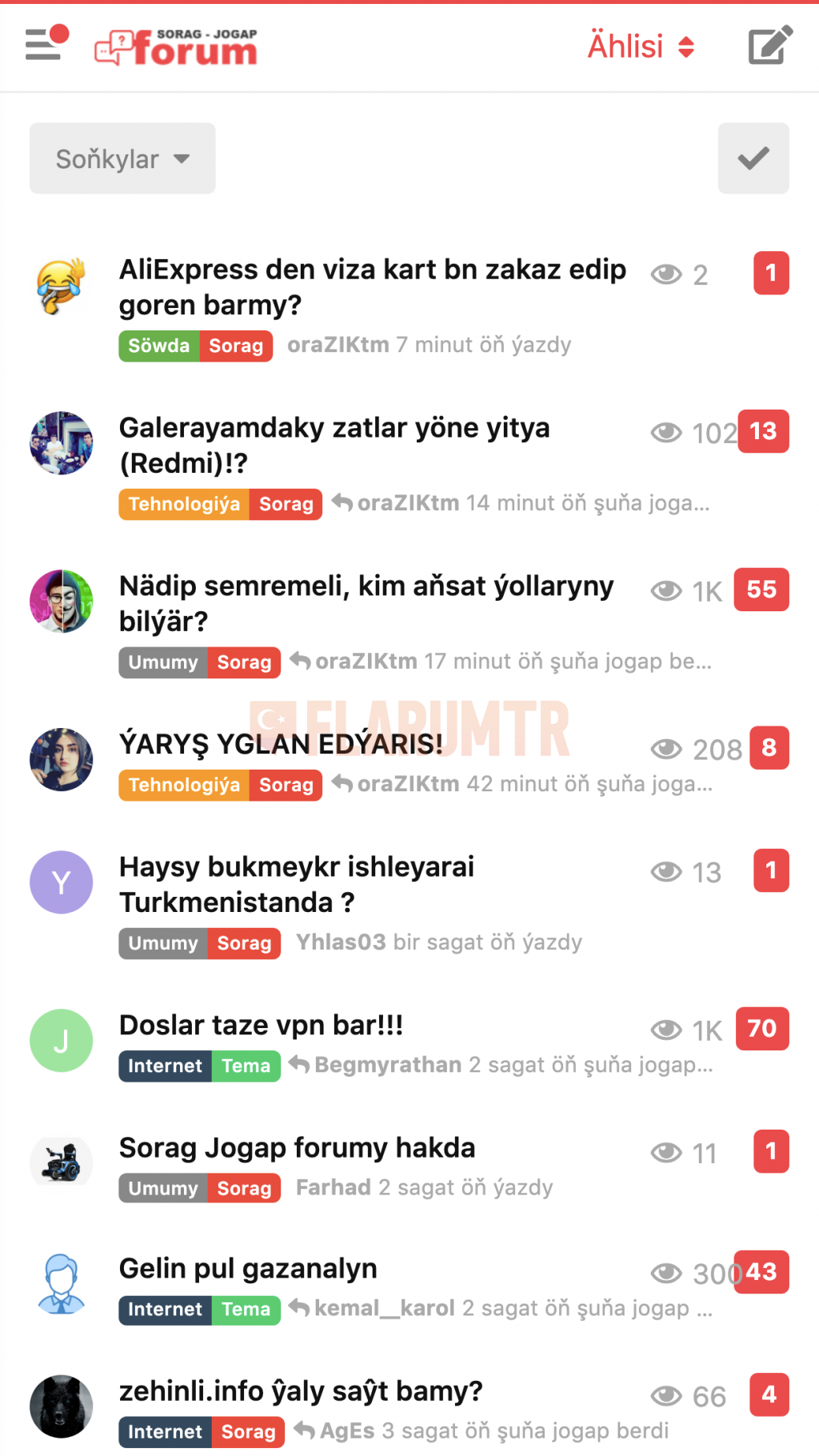
Tüm konuları resimdeki gibi yapmak için:
@media (max-width: 767px){
.App-titleControl {
width: 180px;
right: 0 !important;
left: unset !important;
margin-left: -100px;
text-align: center;
color: #ea4b4b !important;
}}
Ve sonuç:

Teşekkür ederim. Alttaki gibi eklediğim zaman hata alıyorum.
Eklediğim kod;
@media (max-width: 767px)
.App:before {
background-image: url(https://i.hizliresim.com/jqX8j9.png);
background-position: left;
background-repeat: no-repeat;
background-size: contain;
}
@media (max-width: 767px){
.App-titleControl {
width: 180px;
right: 0 !important;
left: unset !important;
margin-left: -100px;
text-align: center;
color: #ea4b4b !important;
}}Aldığım hata;
ParseError: Unexpected input in anonymous-file-5.less on line 562, column 1 560| 561| 562| @media (max-width: 767px) 563| .App:before { 564| background-image: url(https://i.hizliresim.com/jqX8j9.png); 565| background-position: left;
SanalAnsiklopedim
@media (max-width: 767px){
.App:before {
background-image: url(https://i.hizliresim.com/jqX8j9.png);
background-position: left;
background-repeat: no-repeat;
background-size: contain;
}}
Bunu ekleyin. Yukarida { } işaretini yazmamışım
cihanhgir Çok teşekkür ederim.
SanalAnsiklopedim

Logonuz butonun üzerinde kaldıysa
cihanhgir Resime link verebilir miyiz? Böyle bir şey mümkün müdür?
SanalAnsiklopedim Hayır yukarıdaki kod background resim olduğu için olmuyor. Resime link vermek için kökdeki js dosyalarında değişiklik yapmak lazım
[silindi]
cihanhgir Paylaşım için teşekkürler
- Düzenlendi
Flarum’un mevcut mobil temasında site logosu Hamburger menü altında kalıyor ve siteye ilk girişte herhangi bir logo gösterilmiyor. Bu sorunu çözmek için bir kaç satır kod eklemek yeterli. Mobil temada sayfanın en üstüne logo eklemek için aşağıdaki kodları Admin Panelde harici başlık bölümüne;
<div class="flarumtrheader">
<div class="logo-holder1">
<a href="/"><img src="https://flarumtr.com/assets/beyazlogo1.png" alt="FlarumTR logo" height="38" width="210"></a>
</div></div>Sayfa üstünde görünmesini istediğiniz logoyu site dizinin de assets klasörünün içine atın. Logonun boyutlarını yukarıdaki kodda girmeyi unutmayın. Ardından Aşağıdaki kodları Admin Panelde Görünüm > HArici Sitiller bölümüne ekleyin.
.flarumtrheader { background-color: #002747; text-align: center; }
.logo-holder1 { padding: 20px;}
.logo-holder1 img {max-width: 210px;}
@media (min-width: 768px) {.flarumtrheader { display: none;} .logo-holder1 img { display: none;}}Renki logo kullancaksanız yukarıdaki kodda background-color: #002747; kısmını background-color: #fff; şeklinde değiştirin. Beyaz logo kullanacaksanız background-color: #002747; kısmındaki renk kodunu istediğiniz renk kodu ile değiştirin.
Üstteki kodları ekleyip mobile özel logo verdim, fakat Normal görünüm de ki logo, mobilde hamburger menünün altında çıkıyor. Onu mobil de nasıl kaldıracağız ?
Teşekkürler hocam.
Abi bu logoyu ekleyince PC Girişinde ki logo kayboluyor. Herhangi bir fikrin var mı bu konuda?
- Düzenlendi
mekici Aynen öyle girmişim.  Teşekkür ederim.
Teşekkür ederim.
Yukarıda bende hala min-width olarak görünüyor yalnız.  Neyse sorun çözüldü.
Neyse sorun çözüldü. 
cihanhgir Hocam resmini paylaştığınız forum size mi ait size aitse tasarımının css kodlarını bizlerle paylaşabilir misiniz?
hocam hamburger menuye dokununca anasayfaya atıyor var mı bir çözümü?