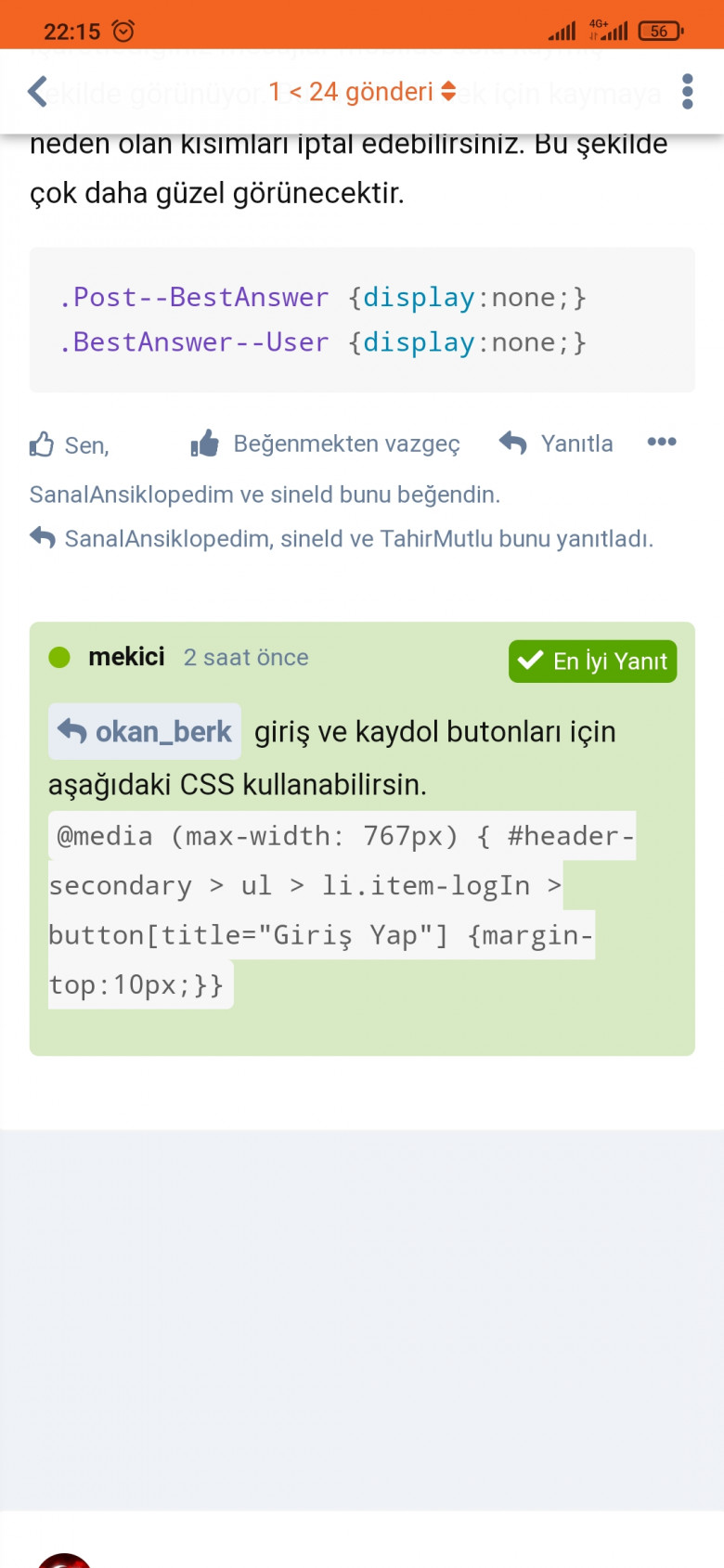
Best Answer mobil görünüm düzeltme
- Düzenlendi
mekici Teşekkür ederim hocam oldu 
edit: en iyi cevap için ne yapabilirim?
4 gönderi Mobilde buton düzeni tartışmasından birleştirildi.
mekici dediğinizi yaptığımda da bir şey değişmedi hocam, kontrol etme şansınız varsa memnun olurum.
mekici masaüstünde o şekilde oluyor fakat mobilde aynı.
mekici Sadece mobilde kayma olmasın istiyorum sanırım onun içinde En iyi yanıt yazması gerek o kodları verebilir misiniz mekici hocam?
RiosenBeq O alanı Linguist uzantısı ile istediğiniz gibi düzenleyebilirsiniz.
tolgaaaltas biliyorum fakat masaüstünde flarumTR’de farklı mobilde farklı o yüzden sordum.