Forumuzun alt bölümünde kolay erişilebilir bu özelleştirmeyi eklemek için aşağıda ki HTML kodları Harici Footer Düzenle bölümüne, CSS kodları ise Harici CSS Düzenle bölümüne ekleyiniz. Konu Aç, Soru Sor gibi butonların çalışması için Flagrow Direct Links eklentisini kurmanız gerekmektedir.
Eklentiyi Kur ;
composer require flagrow/direct-links
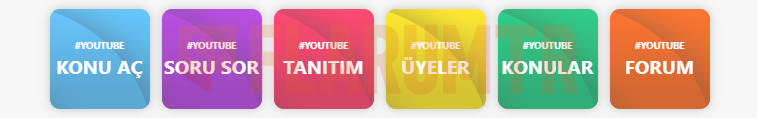
Nasıl Görünüyor?

HTML ;
<div class="quick-link-container">
<div class="quick-link">
<div class="background"></div>
<a href="https://www.siteadresiniz.com/composer?tag=BURAYAİLGİLİETİKETİGİR">KONU AÇ</a>
</div>
<div class="quick-link">
<div class="background"></div>
<a href="https://www.siteadresiniz.com/composer?tag=BURAYAİLGİLİETİKETİGİR">SORU SOR</a>
</div>
<div class="quick-link">
<div class="background"></div>
<a href="https://www.siteadresiniz.com/composer?tag=BURAYAİLGİLİETİKETİGİR">TANITIM</a>
</div>
<div class="quick-link">
<div class="background"></div>
<a href="https://www.siteadresiniz.com/users?sort=seen_recent">ÜYELER</a>
</div>
<div class="quick-link">
<div class="background"></div>
<a href="https://www.siteadresiniz.com/tags">KONULAR</a>
</div>
<div class="quick-link">
<div class="background"></div>
<a href="https://www.siteadresiniz.com/">FORUM</a>
</div>
</div>
CSS ;
.quick-link-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.quick-link-container .quick-link {
display: flex;
align-items: center;
justify-content: center;
width: 100px;
height: 100px;
margin: 6px;
border-radius: 10px;
overflow: hidden;
position: relative;
background-color: #eee;
box-shadow: 0 0 10px rgba(38,38,38,0.3);
}
.quick-link-container .quick-link:after {
content: "";
position: absolute;
display: block;
bottom: 0;
height: 100%;
width: 100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, .2) 20%, transparent);
}
.quick-link-container .quick-link a {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
height: 100%;
text-decoration: none;
color: #fff;
text-transform: uppercase;
font-weight: bold;
font-size: 1.2rem;
z-index: 2;
}
.quick-link-container .quick-link a:before {
content: '#BURAYIDEĞİŞTİR';
display: block;
font-size: 0.6rem;
}
.quick-link-container .quick-link .background {
position: absolute;
width: 300px;
height: 300px;
z-index: 1;
top: -5%;
right: -5%;
border-radius: 50%;
box-shadow: 3px -7px 28px 0 rgba(38, 38, 38, .3);
transition: all 0.2s ease-out;
}
.quick-link-container .quick-link .background:before, .quick-link-container .quick-link .background:after {
content: '';
position: absolute;
border-radius: 50%;
box-shadow: 3px -7px 28px 0 rgba(38, 38, 38, .3);
}
.quick-link-container .quick-link .background:before {
width: 250px;
height: 250px;
left: -5%;
top: 25%;
}
.quick-link-container .quick-link .background:after {
width: 100px;
height: 100px;
left: 20%;
top: 50%;
background-color: #232882;
}
.quick-link-container .quick-link:hover .background {
top: -15%;
right: -15%;
}
.quick-link-container .quick-link:nth-child(1) {
background-color: #42baff;
}
.quick-link-container .quick-link:nth-child(2) {
background-color: #aa25de;
}
.quick-link-container .quick-link:nth-child(3) {
background-color: #ff1f51;
}
.quick-link-container .quick-link:nth-child(4) {
background-color: #ffe500;
}
.quick-link-container .quick-link:nth-child(5) {
background-color: #00c36e;
}
.quick-link-container .quick-link:nth-child(6) {
background-color: #f50;
}