Açılır Menüyü Nasıl Değiştirebilirim?
- Düzenlendi
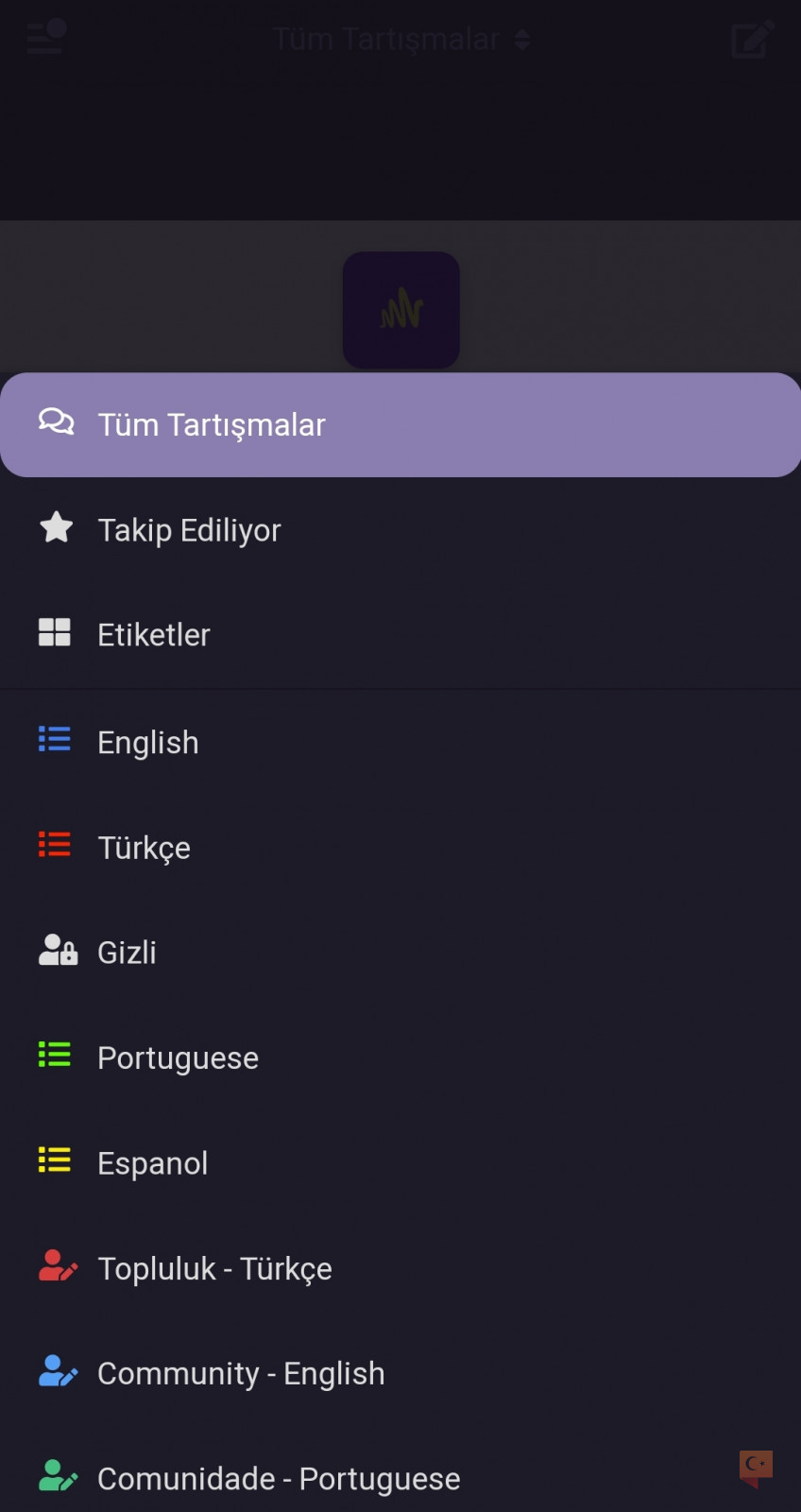
furkan_dogen Bahsettiğin alanın CSS kodu aşağıdaki gbi.
@media (max-width: 767.98px) {
.Dropdown .Dropdown-menu {
margin: 0;
position: fixed;
left: 0!important;
right: 0!important;
width: auto!important;
bottom: 0;
top: auto;
padding: 0;
padding-bottom: 40px!important;
display: block;
max-height: 70vh;
border-radius: 0;
box-shadow: 0 2px 6pxvar(--shadow-color);
visibility: hidden;
overflow: auto;
-webkit-overflow-scrolling: touch;
transform: translate(0,70vh);
transition: transform .3s,visibility 0s .3s;
}}Burada top:0 yaparsan üstten açılır. Efekti değiştirmek istersen transition: transform .3s,visibility 0s .3s; bunu kendine göre değiştirmelisin.
mekici Teşekkür ederim. Peki açılır pencere yerine tıklandığında direkt tag sayfasına atması için ne yapabilirim.
furkan_dogen Biraz baktım da bu kısmı değiştirince başka kısımlarda değişiyor. En sağlıklısı dokunmamak 
mekici Anladım ilginiz için teşekkürler. Kolay gelsin.