- Düzenlendi
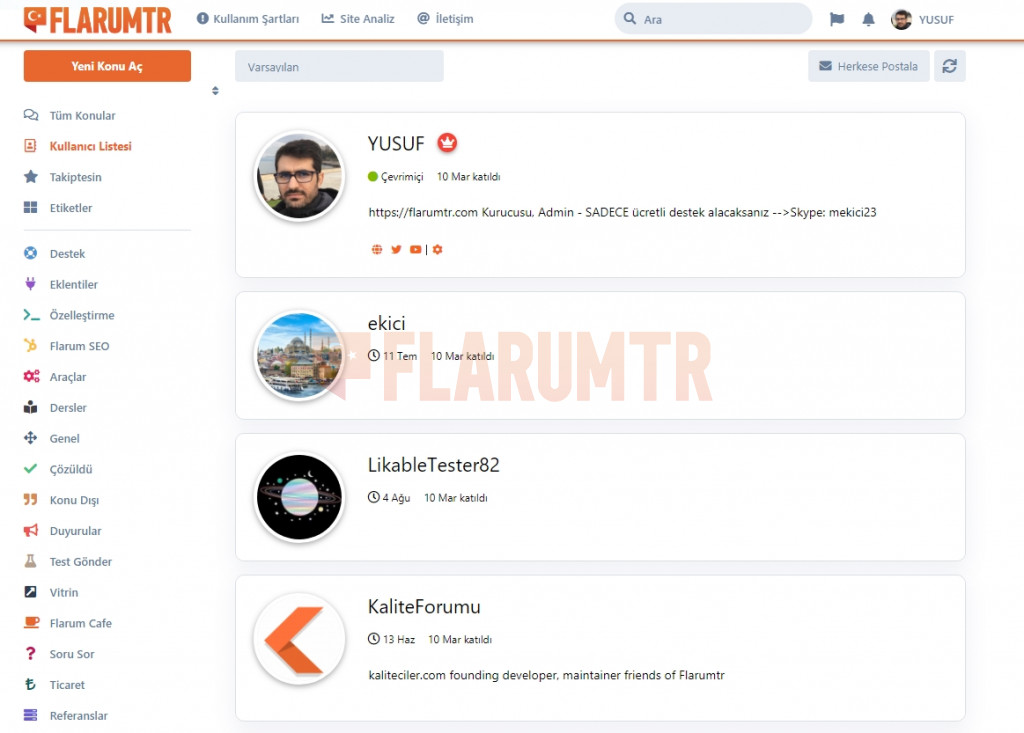
FlarumTR’de kullandığım kullanıcı sayfası CSS özelleştirme kodları aşağıda.
Ekleyin: Admin Panel > Görünüm > Harici Sitiller
.UserDirectoryList .UserCard--directory {
background-color: transparent !important;
box-shadow: 0px 8px 24px 3px rgba(84,102,134,0.08) !important;
margin-bottom: 15px !important;
border:1px solid #dbdfe6!important;
border-radius: 10px !important;
}
.UserCard, .UserCard a {
color: #000;
}
.darkenBackground {
background: #fff;
border-radius: 10px !important;
}
.darkenBackground:hover { box-shadow: 0px 8px 24px 3px rgba(84,102,134,0.1) !important;}
.social-settings>.fa-cog { border-left: 1px solid #1b2028 !important;}
.Badge--social { color:#f36322 !important;}