Flarum scriptinde kategorilere Fontawesome ikonlarının nasıl eklendiği konusuna değineceğim.
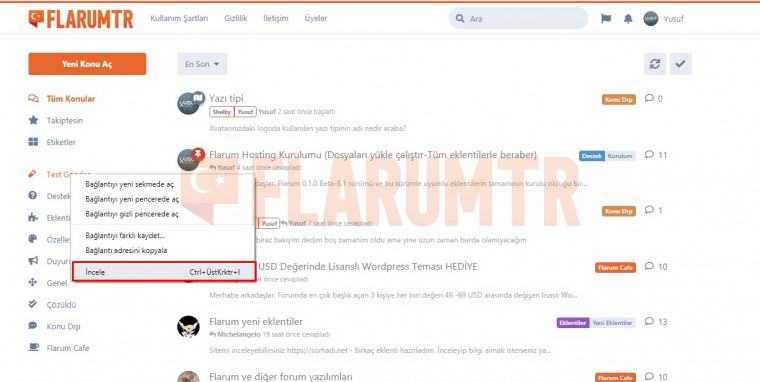
İkonlar kategori kimliklerine göre atanıyor. Bu yüzden kategori kimliklerini evvela öğrenmemiz gerekiyor. Kategori kimliklerini öğrenmek için mauseyi ilk kategorinin üzerindeyken sağ yıklayıp “İncele” deyin.
Açılan ekranda kategori kimlikleri kırmızı dikdörtgen içinde belirtiliyor (Aşağıdaki resme bakınız). Kategori kimlikleri herkeste farklı olabilir. Örneğin benim ilk kategorim için verilen kimlik 1, ikinci kategori için 2, üçüncü kategori için 6,17, … şeklinde gidiyor. Kategori kimliklerini aldığımıza göre artık özel CSS kodu oluşturabiliriz.
.item-tag1 .icon.TagIcon.Button-icon,
.item-tag2 .icon.TagIcon.Button-icon
{
background-color: transparent !important;
}
.item-tag1 > a > span:before {
font-family: 'Font Awesome 5 Free';
font-weight: 600;
font-size: 92%;
content: "\f492";
margin-right: 0.3em;
line-height: 15px;
vertical-align: top;
}
.item-tag2 > a > span:before {
font-family: 'Font Awesome 5 Free';
font-weight: 600;
font-size: 92%;
content: "\f059";
margin-right: 0.3em;
line-height: 15px;
vertical-align: top;
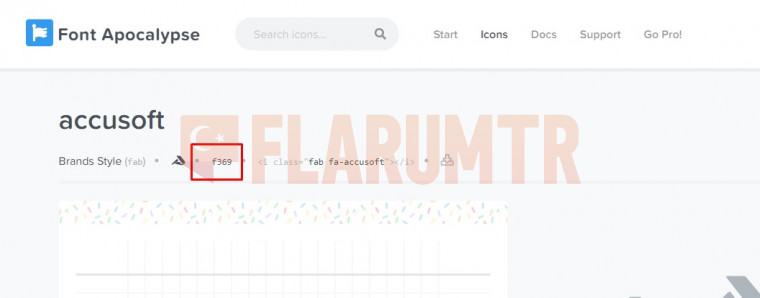
}Artık istediğiniz kategoriye istediğiniz ikonu ekleyebilirsiniz. Yapmanız gereken \f059 değerini https://fontawesome.com/icons?d=gallery&m=free adresinden edineceğiniz değerle değiştirmek.
Yukarıda iki kategori için örnek CSS düzenlendi. Sitenizde kaç kategori varsa o sayıda türetmeniz gerekiyor.
CSS kodunu admin panelde “Görünüm” menüsü altında “Harici sitiller” kısmına eklemelisiniz.