
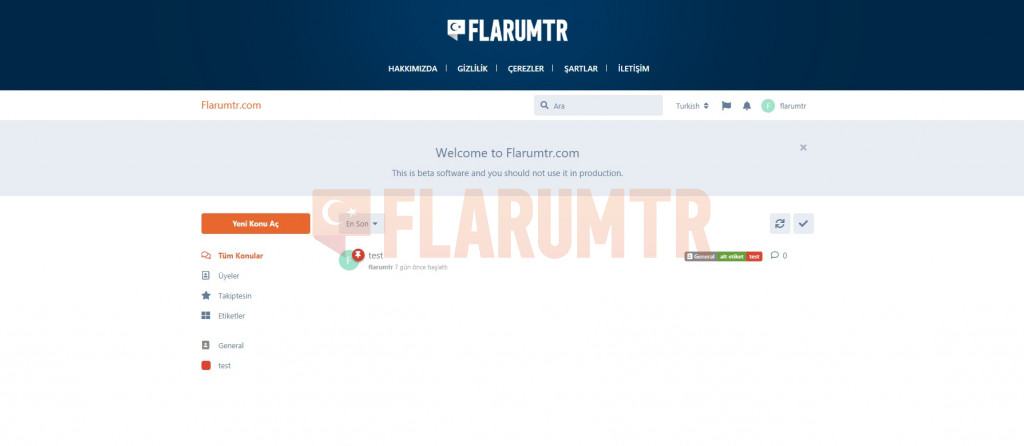
Resimdeki gibi sayfa üstünde orta kısma logo ve Altına menü eklemek isterseniz aşağıdaki kodu HARİCİ BAŞLIK bölümüne;
<div class="flarumtrheader">
<div class="logo-holder1">
<a href="/"><img src="https://flarumtr.com/assets/beyazlogo1.png" alt="FlarumTR logo" height="38" width="210">
</div>
<div class="text-holder1">
<ul>
<li><a href="https://flarumtr.com/p/5-hakkimizda" target="_blank">HAKKIMIZDA</a></li>
<li><a href="https://flarumtr.com/p/2-gizlilik-ilkesi" target="_blank">GİZLİLİK</a></li>
<li><a href="https://flarumtr.com/p/4-cerez-politikasi" target="_blank">ÇEREZLER</a></li>
<li><a href="https://flarumtr.com/p/1-kullanim-sartlari" target="_blank">ŞARTLAR</a></li>
<li><a href="https://flarumtr.com/p/3-iletisim" target="_blank">İLETİŞİM</a></li>
</ul>
</div>
</div>
Aşağıdaki kodu ise HARİCİ CSS bölümüne ekleyin.
.flarumtrheader {
background-position-y: 0px !important;
background-position: center;
background-repeat: no-repeat;
position: relative;
padding: 15px;
background-color: #002747;
text-align: center;
background-image: url("https://flarumtr.com/assets/effect.png");
}
.flarumtrheader a {
font-family : inherit;
font-weight: 600;
text-decoration: none;
color: #fff;
}
.logo-holder1 { padding: 20px;}
.logo-holder1 img {
max-width: 210px;
}
.text-holder1 ul li {
display: inline-block;
padding: 0 16px;
position: relative;
font-size: 14px;
}
.text-holder1 ul li:after {
content: '';
display: block;
width: 1px;
height: 12px;
background-color: #fff;
position: absolute;
right: 0;
top: 4px;
}
.text-holder1 ul li:last-child:after {
display: none;
}
@media only screen and (max-width: 600px) {.flarumtrheader {display: none;}}
Renklerde ve arka plan görsellerinde istediğiniz gibi oynama yapabilirsiniz. Menüleri açılır menü şekline falan biraz oynama ile yapabilirsiniz.