- Düzenlendi
(Uyarı: Aşağıdakiler İngilizce’den çevrilmiştir. Umarım herkes için her şey mantıklıdır.)
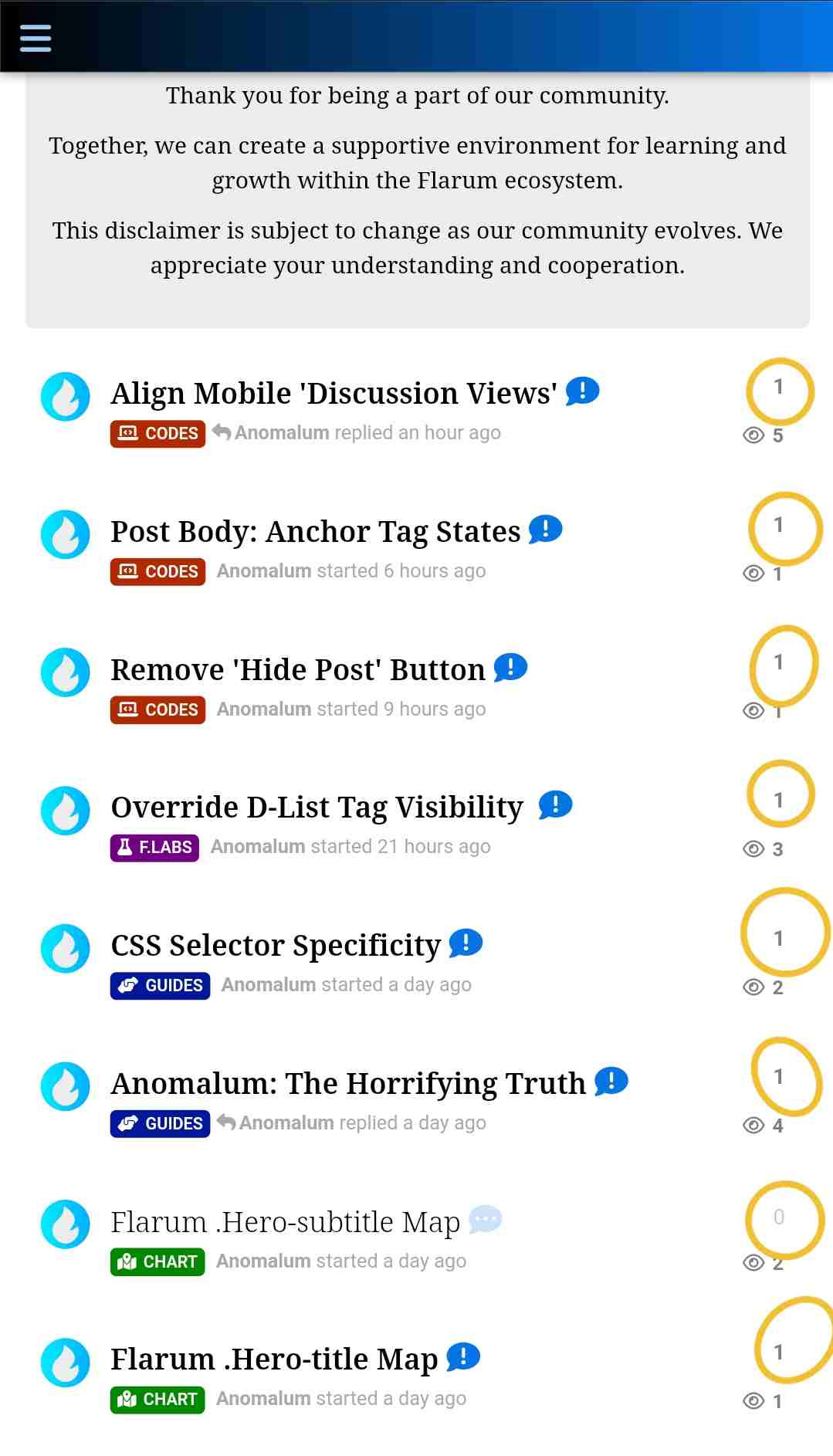
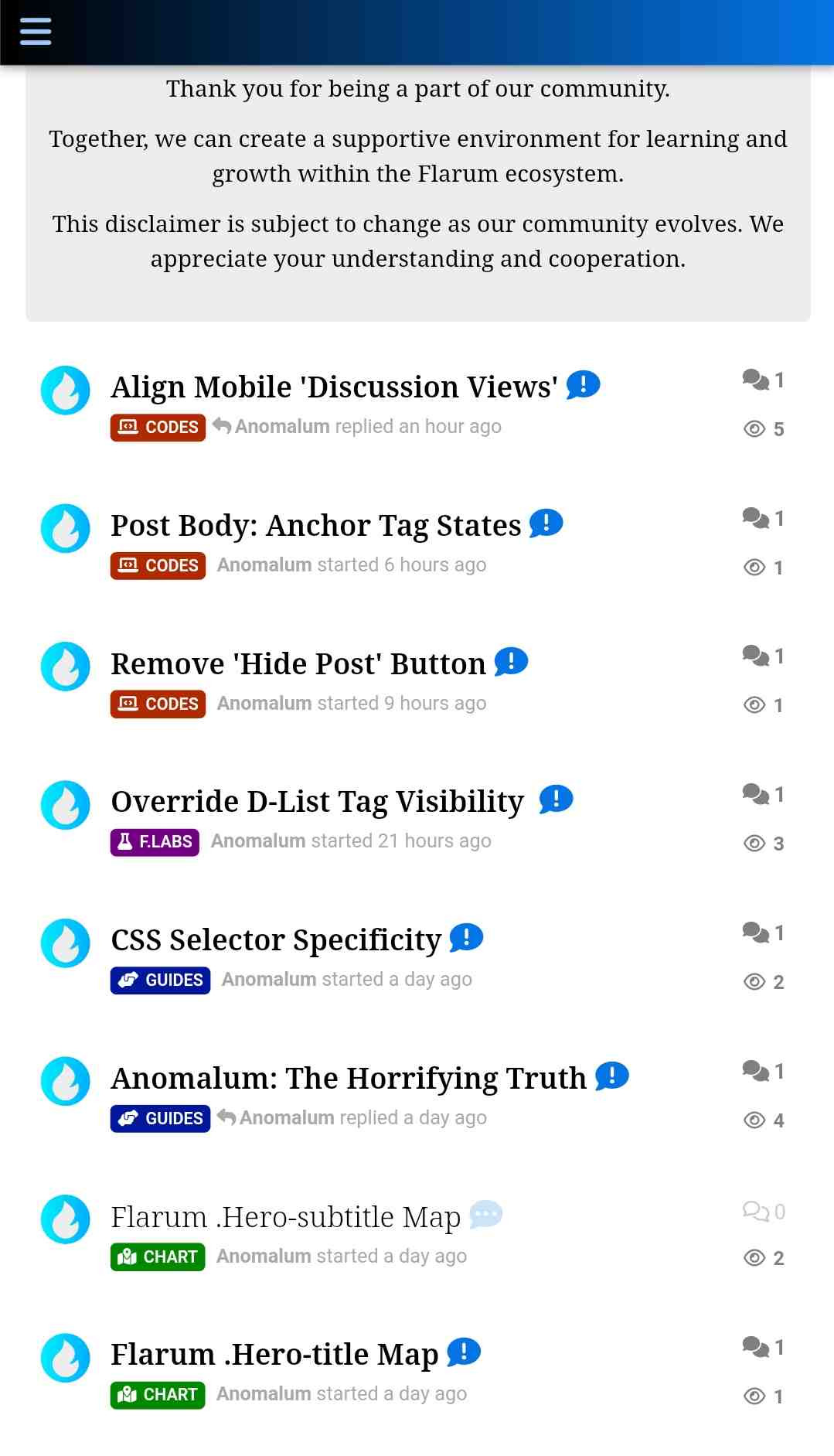
• Bu, varsayılan mobil ‘Yanıtlar’ sayısı göstergesine bir Font Awesome simgesi uygulamak için basit bir CSS kodudur, aksi takdirde herhangi bir simgesi yoktur.
Talimatlar
1. Aşağıdaki kodu kopyalayın ve Admin Appearance bölümünüze Özel CSS/LESS ekleyin.
2. Font Awesome sürümünü buna göre değiştirin, yani: font-family: "Font Awesome 6 Pro"; bit.
3. Font Awesome simgesini buna göre değiştirin, yani: content: "\f086"; bitleri.
4. ’Kaydet’e basın. İş tamam!
@media (max-width: 767px) {
.DiscussionListItem-count::before {
font-family: "Font Awesome 6 Pro";
content: "\f086";
margin-right: 3px;
}
.unread .DiscussionListItem-count::before {
font-family: "Font Awesome 6 Pro";
content: "\f086";
margin-right: 3px;
}
}