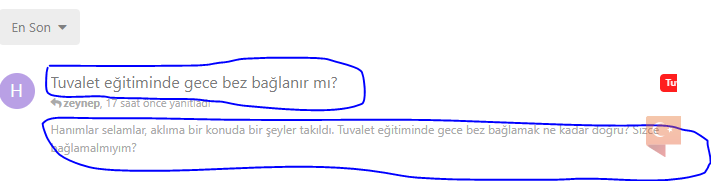
Merhaba arkadaşlar görselde ki kısımın rengini ve kalınlaştırmak istiyorum fakat bir türlü yapamadım. Kulandığım özel css’yi aşağıda paylaşıyorum. Yardımcı olacak arkadaşlara şimdiden teşekkürler.

`
body {
background-image: url(‘https://resi_url_si’);
background-repeat: no-repeat;
background-attachment: fixed;
}
@media (min-width: 768px){.DiscussionListItem-content {
padding-left: 80px;
padding-right: 80px;
padding-top: 10px;
border-radius: 8px;
padding-bottom: 10px;
background-color: #fff !important;
-webkit-box-shadow: 0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
box-shadow: 0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
}
.IndexPage .DiscussionListItem-info>.item-tags, .UserPage .DiscussionListItem-info>.item-tags {
top: 23px !important;}
.DiscussionListItem {
position: relative;
margin-right: 0;
padding-right: 0;
padding-left: 0;
margin-left: 0;
border-radius: 8px;
margin-top:15px;}}
.Post.CommentPost {background-color: #fff !important; border-radius: 8px; margin-top: 20px; -webkit-box-shadow:0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
box-shadow: 0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
}
@media (min-width: 768px){.DiscussionListItem:hover { background-color: transparent !important;
-webkit-box-shadow: 0 1px 15px 0 rgba(0,0,0,.18) !important;
box-shadow: 0 1px 15px 0 rgba(0,0,0,.18) !important;}}
@media (min-width: 767px) {.sideNav .Dropdown–select {
background: #fff;
padding-left: 15px;
padding-right: 15px;
padding-top: 5px;
box-shadow: 0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
border-radius: 6px;
}}
@media (max-width: 767px) {
.DiscussionListItem-badges {
margin-left: 0px;
position: absolute;
right: 10px;
}
.DiscussionListItem-info .item-excerpt {
margin-right: -30px !important;
white-space: normal !important;
font-size: 14px !important;
margin-left: -40px !important;
line-height: 1.5em !important;
margin-bottom: 25px !important;
color: #3a3a3a !important;
display: block !important;
border-bottom: 1px solid rgba(0,0,0,0.1);
padding-bottom: 5px;
}
.DiscussionListItem-content {
padding-left: 60px;
padding-right: 50px;
margin: 10px;
margin-bottom:15px;
border-radius: 6px;
box-shadow: 0 1px 10px 0 rgba(151, 158, 181, 0.28) !important;
background: #fff !important;
}
.DiscussionListItem-info>.item-tags {
margin-right: 4px;
opacity: 1;
position: absolute;
left: 20px;
bottom: 12px;
-webkit-mask-image: linear-gradient(to right, #000 140px, rgba(0,0,0,0) 150px);
}
.DiscussionListItem-title {
margin-right: 0;
font-weight: 600;
}
.DiscussionListItem-info {
overflow: unset !important;
}
.DiscussionListItem-count {
background: transparent !important;
font-size: 14px;
position: absolute;
bottom: 6px;
right: 45px;
}
.DiscussionListItem-count:before {
font-family: ‘Font Awesome 5 Free’;
display: inline-block;
line-height: 1;
content: “\f27a”;
float: left;
margin-left: -21px;
margin-top: 4px;
}
.DiscussionListItem-info> .item-recipients {
margin-right: 40%;
opacity: 1;
position: absolute;
right: 10px;
bottom: 10px;
}
.item-discussion-views {
font-size: 14px !important;
bottom: 6px;
left: 70%;
position: absolute;
color: #667c99;
top: unset !important;
background: transparent !important;
}
.item-discussion-views:before {
display: inline-block;
font-family: ‘Font Awesome 5 Free’;
font-size: inherit;
text-rendering: auto;
content: ‘\f06e’;
float: left;
margin-left: -21px;
margin-top: 0;
}
.unread .DiscussionListItem-count {
background: transparent !important;
color: #E7672E;
}}
@media (max-width: 767px) {
li.item-forumStatisticsWidget {
display: none;
}
}
@media (max-width: 600px) {
.OnlineUsers {
display:none;
}
}
@media (max-width: 768px){.IndexPage .WhoRead-list {
display: none;
}}
@media (max-width: 768px){.UserPage .WhoRead-list {
display: none;
}}
@media (max-width: 767px) {
.ComposerBody-header li:nth-child(n+2):nth-child(-n+4) {
display: inline-block;
border-bottom: 0;
margin-right: -15px;
}
}
@media (max-width: 767px) {body.dark .DiscussionListItem-content{
border: 1px solid rgb(56, 68, 77) !important;
background-color: transparent !important;
box-shadow: 0 1px 10px 0 #15202b! important;
}}
`