Kaanak
.TagHero[style*='rgb(231, 103, 46)'] .Hero-title:before, .TagLabel[style*='rgb(231, 103, 46)']>span:before, .TagIcon[style*='rgb(231, 103, 46)']:before {
font-family: 'Font Awesome 5 Free';
font-weight: 600;
font-size: 92%;
content: "\f008";
margin-right: 0.3em;
}
.TagHero[style*='rgb(0, 153, 51)'] .Hero-title:before, .TagLabel[style*='rgb(0, 153, 51)']>span:before, .TagIcon[style*='rgb(0, 153, 51)']:before {
font-family: 'Font Awesome 5 Free';
font-weight: 600;
font-size: 92%;
content: "\f26c";
margin-right: 0.3em;
}
Yukarıdaki kodların ikiside aynı fakat aralarındaki fark renk farkı olduğu için iconlar renk farkına göre atanmış olacak.

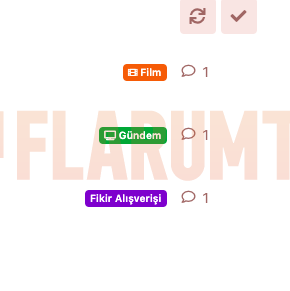
Yukarıda da görmüş olduğun gibi.